Hide Show Regions on an Apex Page

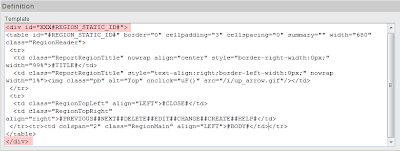
One of the really nice features of APEX is the ability to hide / show regions when editing item or page attributes. This is really useful if you have to update the same attribute for multiple items. If you want to implement this type of approach on a page you simply need to: Create a New Region Template Either create a new region template (or copy an existing one) and add a DIV tag with the id="XXX#REGION_STATIC_ID#" around the Definition Template. Don’t forget to close the DIV at the end of the template. In this example I copied our region called “Reports Region” and named it “Reports Region 680 Width (Static ID)” Add the following JavaScript to your Page Header: view Create several regions on your page and assign a unique Static ID i.e. REGION1, REGION2 etc. Set the Region Template to the one you created in the 1. Create a button for each Region you defined in the previous stage and add the following JavaScript call as the URL target of each button: javascript:hideDiv(‘XXXR...
