Hide Show Regions on an Apex Page
One of the really nice features of APEX is the ability to hide / show regions when editing item or page attributes. This is really useful if you have to update the same attribute for multiple items.
If you want to implement this type of approach on a page you simply need to:
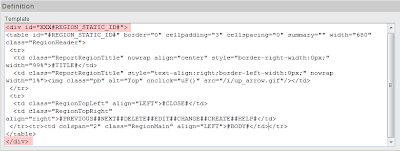
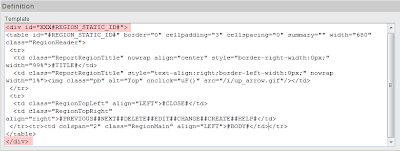
Create a New Region Template
Either create a new region template (or copy an existing one) and add a DIV tag with the id="XXX#REGION_STATIC_ID#" around the Definition Template.
Don’t forget to close the DIV at the end of the template. In this example I copied our region called “Reports Region” and named it “Reports Region 680 Width (Static ID)”

Add the following JavaScript to your Page Header: view
Create several regions on your page and assign a unique Static ID i.e. REGION1, REGION2 etc. Set the Region Template to the one you created in the 1.

Create a button for each Region you defined in the previous stage and add the following JavaScript call as the URL target of each button:
javascript:hideDiv(‘XXXREGION1’); // For the button called Region 1
javascript:hideDiv(‘XXXREGION2’); // For the button called Region 2
javascript:hideDiv(‘ALL’); // For the button called Show All

Create a hidden item on the page called CURRENT_DIV
Finally edit the page attributes and place the following command in the “Page HTML Body Attributes” section:
onload="hideDiv('&CURRENT_DIV.')";
And that’s it. The key thing to note here is that once a region is hidden, all form items are still active in the DOM and will be submitted along with all the visible form items. This is a great way to break out long, complex forms and enhance the user experience.
An exmaple can be seen here
If you want to implement this type of approach on a page you simply need to:
Create a New Region Template
Either create a new region template (or copy an existing one) and add a DIV tag with the id="XXX#REGION_STATIC_ID#" around the Definition Template.
Don’t forget to close the DIV at the end of the template. In this example I copied our region called “Reports Region” and named it “Reports Region 680 Width (Static ID)”

Add the following JavaScript to your Page Header: view
Create several regions on your page and assign a unique Static ID i.e. REGION1, REGION2 etc. Set the Region Template to the one you created in the 1.

Create a button for each Region you defined in the previous stage and add the following JavaScript call as the URL target of each button:
javascript:hideDiv(‘XXXREGION1’); // For the button called Region 1
javascript:hideDiv(‘XXXREGION2’); // For the button called Region 2
javascript:hideDiv(‘ALL’); // For the button called Show All

Create a hidden item on the page called CURRENT_DIV
Finally edit the page attributes and place the following command in the “Page HTML Body Attributes” section:
onload="hideDiv('&CURRENT_DIV.')";
And that’s it. The key thing to note here is that once a region is hidden, all form items are still active in the DOM and will be submitted along with all the visible form items. This is a great way to break out long, complex forms and enhance the user experience.
An exmaple can be seen here
Comments
nice tip! To speed up the UI reaction a little bit, it might be an improvment to use the GetAsync version of htmldb_Get to just send the new value in the background and get immediate UI feedback.
See Carls Example page.
Greetings
Patrick
I'll really appreciate if u could just provide me the code for application process
Thanx in advance
Thanks...